In this post we create meta box for meta ‘calendar_date’ of the custom post type ‘news’. From wordpress.org :
add_meta_box( string $id, string $title, callable $callback,string|array|_F9J_Screen $screen = null, string $context = 'advanced',string $priority = 'default', array $callback_args = null )
- $id
-
(string) (Required) Meta box ID (used in the ‘id’ attribute for the meta box).
- $title
-
(string) (Required) Title of the meta box.
- $callback
-
(callable) (Required) Function that fills the box with the desired content. The function should echo its output.
- $screen
-
(string|array|_F9J_Screen) (Optional) The screen or screens on which to show the box (such as a post type, ‘link’, or ‘comment’). Accepts a single screen ID, _F9J_Screenobject, or array of screen IDs. Default is the current screen.
Default value: null
- $context
-
(string) (Optional) The context within the screen where the boxes should display. Available contexts vary from screen to screen. Post edit screen contexts include ‘normal’, ‘side’, and ‘advanced’. Comments screen contexts include ‘normal’ and ‘side’. Menus meta boxes (accordion sections) all use the ‘side’ context. Global
Default value: ‘advanced’
- $priority
-
(string) (Optional) The priority within the context where the boxes should show (‘high’, ‘low’).
Default value: ‘default’
- $callback_args
-
(array) (Optional) Data that should be set as the $args property of the box array (which is the second parameter passed to your callback).
Default value: null
In our case we set $screen = ‘news’ i.e. we want to show this metabox only for the custom post type ‘news’.
function my_app_date_add_meta_box() {
add_meta_box('calendar_date', 'Calendar Date', 'accesscap_date_callback', 'news', 'side', 'default');
}
function accesscap_date_callback($post) {
_F9J_nonce_field('my_app_save_date_data', 'my_app_date_meta_box_nonce');
$value = get_post_meta($post->ID, 'calendar_date', true);
echo '<label for="calendar_date" >Date</lable>';
echo '<input type="date" id="calendar_date" name="calendar_date" value="' . esc_attr($value) . '" size="25" />';
}
function my_app_save_date_data($post_id) {
if (!isset($_POST['my_app_date_meta_box_nonce'])) {
return;
}
if (!_F9J_verify_nonce($_POST['my_app_date_meta_box_nonce'], 'my_app_save_date_data')) {
return;
}
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) {
return;
}
if (!current_user_can('edit_post', $post_id)) {
return;
}
if (!isset($_POST['calendar_date'])) {
return;
}
$my_data = sanitize_text_field($_POST['calendar_date']);
update_post_meta($post_id, 'calendar_date', $my_data);
}
add_action('add_meta_boxes', 'my_app_date_add_meta_box');
add_action('save_post', 'my_app_save_date_data');
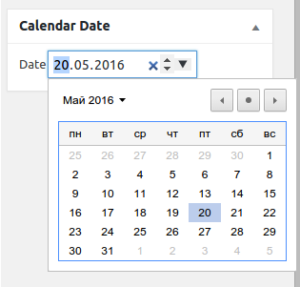
And here is the result:

I adore examining and I believe this website got some really useful stuff on it! .
Spot on with this write-up, I truly assume this web site needs way more consideration. I’ll most likely be again to read rather more, thanks for that info.
Respect to website author , some wonderful entropy.
Hi there would you mind sharing which blog platform you’re using? I’m planning to start my own blog soon but I’m having a difficult time making a decision between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design and style seems different then most blogs and I’m looking for something completely unique. P.S Sorry for getting off-topic but I had to ask!
I’ll right away grab your rss as I can not find your e-mail subscription link or e-newsletter service. Do you’ve any? Please let me know so that I could subscribe. Thanks.
you are really a good webmaster. The web site loading speed is incredible. It seems that you are doing any unique trick. In addition, The contents are masterpiece. you have done a fantastic job on this topic!